Copilot.cx offers verious In-App messages for multiple purposes.
Here are some guides on how to create In-App messages that would work on most mobile phones.
General considerations
Sharper, but smaller
Although you should make the images as sharp as possible, you should always aim for an image smaller in size than 2Mb to make sure it loads quickly in all internet environments.
There are various tools like TinyPNG that make compressing images a good and easy process.
When in doubt, test
Even though our general guides should hold for most devices, there's nothing like sending your team In-App Messages to various phones and making sure it looks the way you want it to.
Image formats
Copilot.cx supports JPS and PNG images formats
Image safe zone
When designing your fullscreen InApp, place the important content within the “safe zone”, to ensure that essential info appears even on smaller screens.
Below are sizes and safe zones for the various formats.
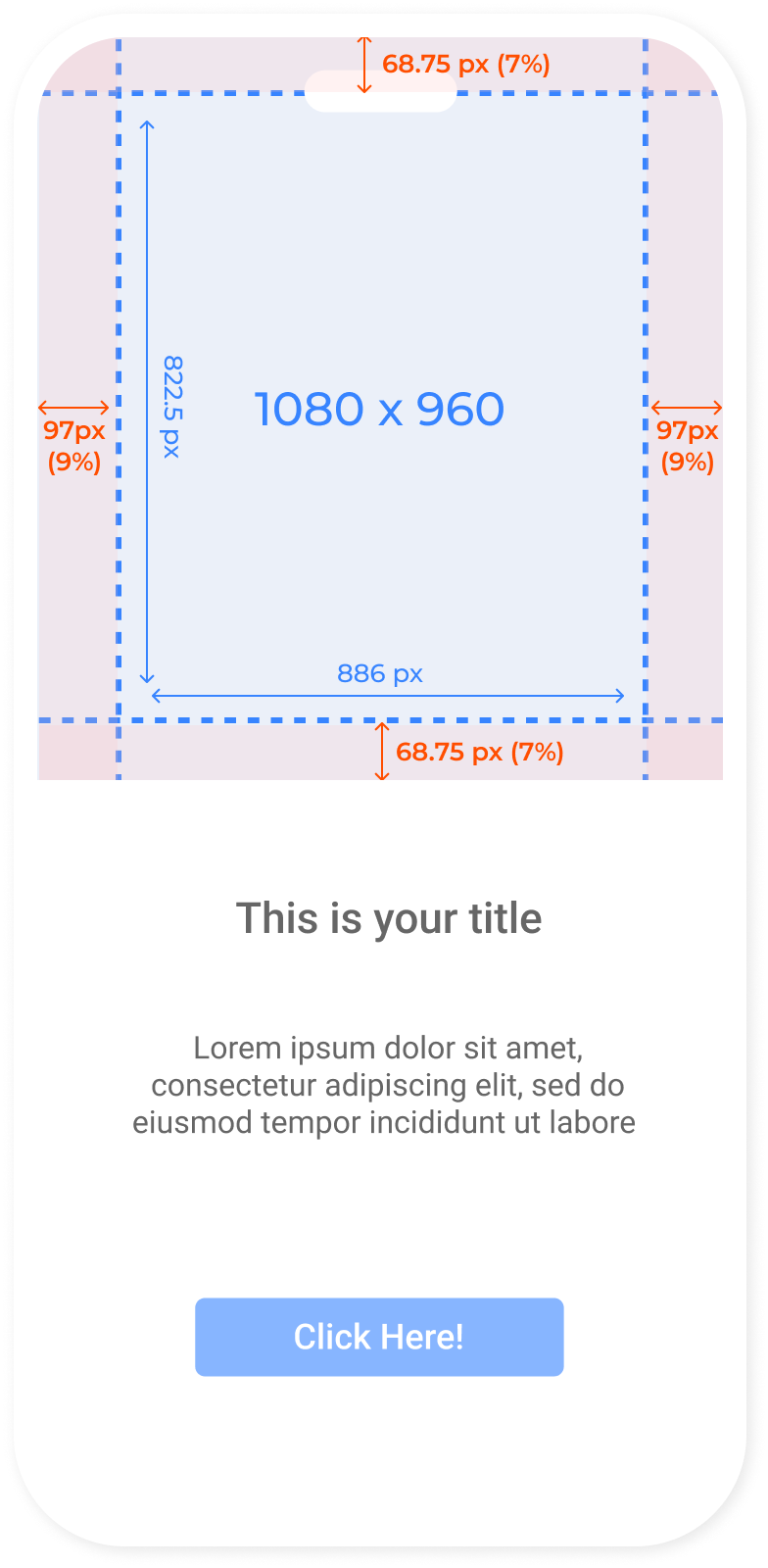
Standard Popup
Or standard popup image is set at a 7:10 ratio with a small margin from the sides of the screen. For the standard phone size (16x9, 1920x1080), you should use an image of approximately 1080x765 px.
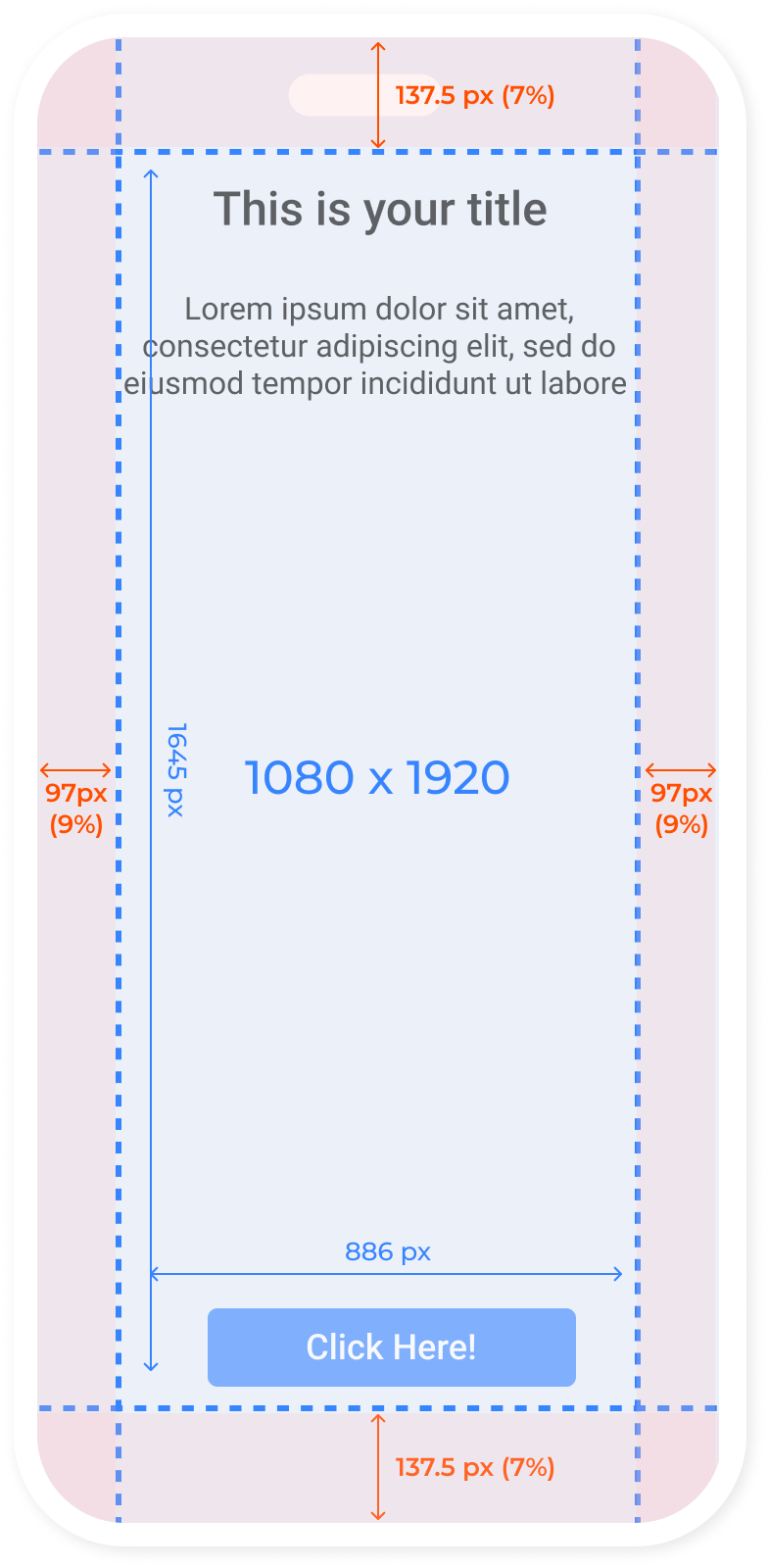
Full-screen In-App
A Full-screen In-App image will fill exactly that, the whole app screen.
In the image below, you can see the sizes of an image that is perfect for the standard screen size (16x9, 1920x1080), and allows for the standard widest (3:2 ratio Pads) and standard longest (16:9 ratio long screen) ratios.

Half screen In-App
Same as it's called, half of the screen.
In the image below, you can see the sizes of an image that is perfect for the standard screen size (16x9, 1920x1080), and allows for the standard widest (3:2 ratio Pads) and standard longest (16:9 ratio long screen) ratios.